Een nieuwe website laten bouwen? Wij ontwerpen, maken en optimaliseren websites en webshops!
In de eerste zeven stappen staan input verzamelen en content schrijven centraal. De laatste drie stappen gaan over het (op)bouwen van je website. We kunnen over ieder punt wel een boekwerk schrijven, maar deze stappen geven je in ieder geval houvast en een sterke start.
1. Ontdek je waarom
Je weet vast wel wat je bedrijf doet. Wat voor product of dienst je aanbiedt. En velen weten ook nog wel hoe ze dit doen. Maar er zijn er maar weinig die communiceren waarom ze doen wat ze doen. En laten nou juist dat de meest succesvolle organisaties zijn. Daarmee onderscheid jij je van de concurrent. Simon Sinek deed hier uitgebreid onderzoek naar en kwam met het model ‘The Golden Circle’ die start met ‘why’.
Ga voor jezelf na waarom je je bedrijf bent begonnen, wat jou het meeste motiveert, waarvoor je je bed uitkomt in de ochtend, waar je in gelooft en wat jouw waarden zijn. Denk goed na over de waarom en schrijf deze op zoals je het aan een potentiële klant zou pitchen. Deze plaats je straks op de over ons-pagina. Vervolgens kun je een korte versie schrijven die op je homepage komt te staan.
People don’t buy what you do, people buy why you do it.
2. Wat heb je te bieden?
Dit klinkt vanzelfsprekend, maar schrijf voor jezelf op wat je precies aanbiedt. Voor welke diensten en producten is jouw perfecte klant bij jou aan het goede adres. Het kan een uitdaging voor je zijn om keuzes te maken. Misschien wil je wel alles bieden of kun je gewoon ontzettend veel. Prima, maar houd er rekening mee dat je websitebezoeker dan snel de weg kwijt is.
Kies dus enkele belangrijke producten of diensten (of de meest waardevolle) en omschrijf deze goed. Het is natuurlijk prima om eerst meerdere producten te omschrijven en deze zelfs op de diensten-pagina van je website te tonen. Maar kies daarna enkele producten (of liever zelfs één) die alle aandacht krijgen op de homepage. Ben je een duizendpoot? Dan kun je uiteraard nog steeds al die andere diensten bieden. Maar dat komt vanzelf ter sprake als je met die perfecte klant aan tafel zit.

Kies jouw belangrijkste dienst(en) en omschrijf deze goed.
3. Laat zien wie je bent
Potentiële klanten willen zien met wie ze het genoegen hebben. Wie is het gezicht achter het bedrijf? Zorg dat je iets over jezelf en je bedrijf vertelt: wie ben je, wat zijn je ervaringen, wat is je missie? Maak het zo persoonlijk mogelijk, dat wekt vertrouwen. En vergeet ook niet een professionele foto van jezelf te plaatsen. Heb je een team waarmee je (samen)werkt? Laat je teamleden dan ook zien. Plaats dit onder het kopje ‘over ons’ of op de over ons-pagina.
4. Overtuig met resultaten
Zodra iemand je website bezoekt, willen ze zien wat je in je mars hebt. Je kunt een prachtig verhaal vertellen, maar uiteindelijk heeft jouw potentiële klant een vraag en daarvoor heb jij mogelijk de oplossing. Overtuig ze met eerder geboekte resultaten, zoals een portfolio, verschillende cases, concrete cijfers, referenties of aanbevelingen. Leg in deze content ook de link naar je diensten of producten. Dit leidt tot verhoogde interactie met je bezoeker.

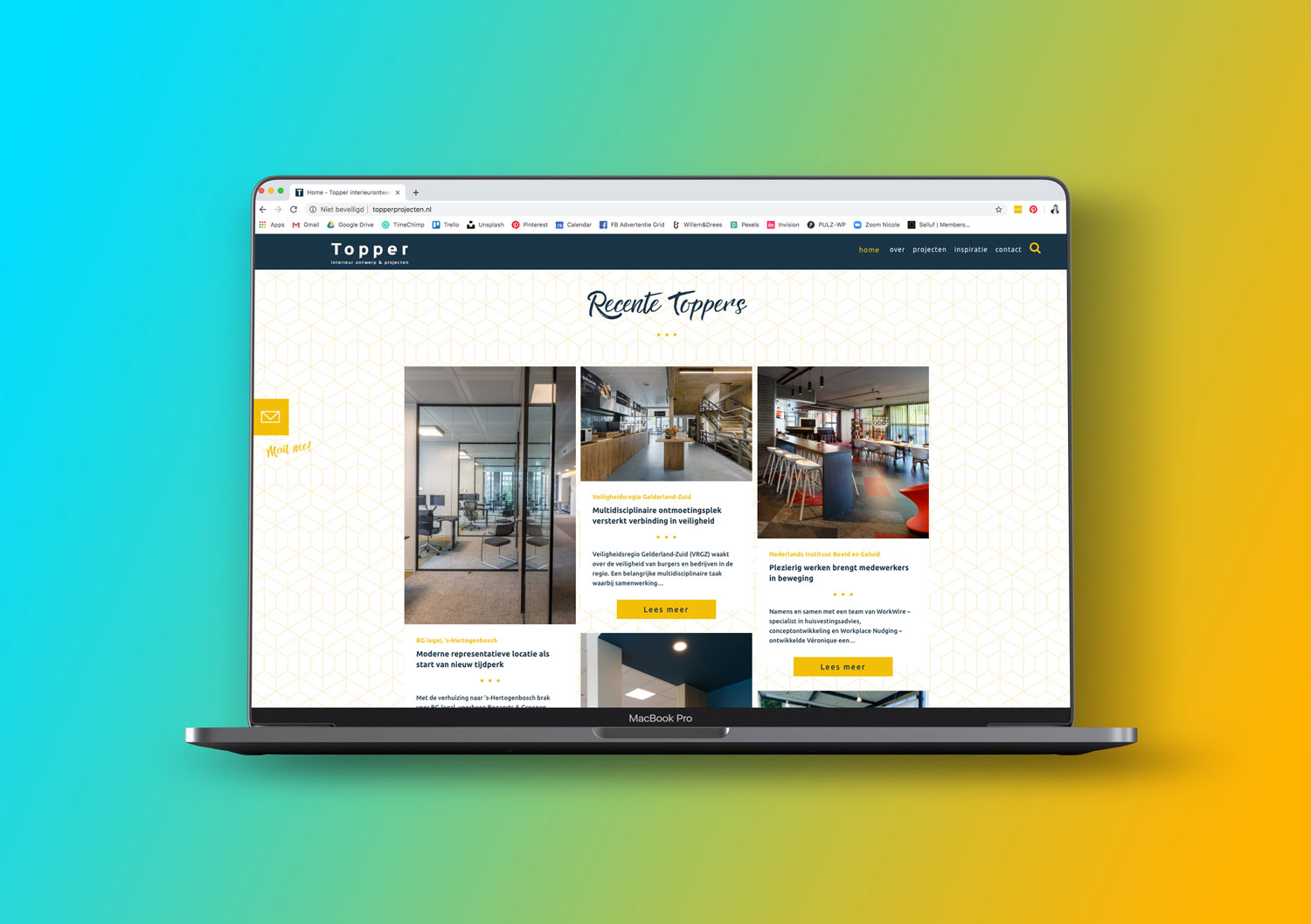
Overtuig bezoekers met geboekte resultaten zoals een portfolio.
5. Deel je kennis
Je beschikt vaak over meer kennis dan je denkt. Wat voor jou vanzelfsprekend is, is voor de ander een eyeopener. Zorg dus dat je je kennis deelt. Zo word jij als kennispartner gezien en gaan bezoekers ook beter begrijpen wat je in huis hebt. Dit kan bijvoorbeeld met blogs, artikelen, vlogs of podcasts. Het inzetten van deze middelen zorgt daarnaast voor een betere vindbaarheid van je website. Vergeet niet om je kennis ook te delen via je socialmediakanalen.
6. Zorg voor pakkende branding
Branding is een breed begrip. Velen denken dat dit alleen je huisstijl is, maar het gaat om een totaalbeleving van jouw bedrijf, product of dienst dat jou onderscheidt van de concurrent. Daar vallen ook punt 1 t/m 5 onder. Daarnaast onderzoek je waar de doelgroep naar opzoek is, wat kenmerkend is voor jouw product of dienst, en wat de concurrentie doet (en jij niet moet doen).
Heb je dit helder? Zoek dan naar inspiratie voor je huisstijl. Bijvoorbeeld tijdens het winkelen, bij andere bedrijven, posters in bushokjes, of online op Pinterest, Instagram of Behance. Bepaal aan de hand daarvan je:
- Kleuren
Kies voor niet meer dan drie kleuren, anders wordt het een kermis. Ga voor twee basiskleuren en een accentkleur. Gebruik de kleuren of kleurtinten om de hoofdstukken of onderdelen van jouw website van elkaar te onderscheiden. Kleuren zijn bepalend voor je uitstraling, dus kies ze zorgvuldig. Iedere kleur roept een bepaalde associatie op. Rood staat bijvoorbeeld voor actie en groen voor duurzaamheid en natuur. - Typografie
Kies ook hier niet meer dan drie lettertypes. Een lettertype voor je bodyteksten, een lettertype voor je kopteksten en een extra lettertype voor mogelijke accenten. Typografie is een onderdeel van je uitstraling. Kies je bijvoorbeeld voor dikke grove letters, dan zal dit mannelijk en stoer ogen. Kies je voor dunne of sierlijke letters, dan oogt dit heel vrouwelijk en open. Stem deze keuze dus ook goed af op je doelgroep. - Vormtaal
Welke vormen passen bij jouw product, dienst of doelgroep? Rond, vierkant, straks, speels? Deze vormen kun je in je volledige huisstijl doorvoeren, waardoor het herkenbaar wordt binnen je branding. - Tone of voice
Hoe spreek jij je doelgroep aan? Moet het serieus en zakelijk zijn of mag het wat losser en informeler? Spreek je vanuit jezelf of vanuit de derde persoon? Omschrijf het op de manier zoals je dat ook tegenover een klant aan tafel zou doen. De teksten schrijf je daardoor makkelijk zelf, maar laat het ook even checken door een vriend, partner of collega. - Beeldtaal
Fotografie is enorm bepalend voor de uitstraling van je website. Je website valt of staat met het beeldmateriaal. Heb je geen budget om een fotograaf in te schakelen, dan zijn er prima gratis stockbeelden te vinden via Unsplash of Pexels. Maar vergeet niet dat eigen en uniek beeldmateriaal je onderscheidt van de concurrent. Gebruik de beelden in je header of om lange teksten te breken. De bezoeker zal je dankbaar zijn 😉 - Oneliner(s)
Een of enkele zinnen, ook wel slogans genoemd, die kort je doelgroep prikkelen, een belofte laten zien of op een aantrekkelijke manier samenvatten wat je doet. - Illustraties
Soms is het prettig om icoontjes te gebruiken. Dit zorgt voor speelsheid op je website en hiermee kun je onderdelen (bijvoorbeeld je diensten) op je website net even wat beter van elkaar onderscheiden. Standaard icoontjes kun je integreren door bijvoorbeeld Font Awesome te gebruiken. Dit is een collectie van duizenden iconen die je direct op je website kunt gebruiken. Formaat en kleur kun je eenvoudig afstemmen op je eigen ontwerp. - Logo
Heb je je vormen, kleuren en typografie helder? Dan hoeft het ontwikkelen van een logo niet moeilijk te zijn. Met een mooi en passend lettertype kom je vaak al een heel eind. Wil je hier meer aandacht aan besteden of heb je een ingewikkeld idee? Schakel dan een ontwerper in.
Tip: maak een moodboard van de bovenstaande punten. Zo zie je precies of de huisstijl goed voelt en bij je (bedrijf) past. Je kunt dit natuurlijk offline doen (knippen en plakken), maar dit kan ook digitaal in bijvoorbeeld Canva.
Heb je bovenstaande punten goed in kaart? Dan heb je het meeste werk achter de rug. In de laatste drie punten gaan we alle input bij elkaar brengen in je website.
7. Bepaal de structuur
Navigatiestructuur
Begin met de navigatiestructuur. Ga na welke onderdelen je hebt en bepaal welke onderdelen op welke pagina’s komen. Je belangrijkste pagina’s vormen je navigatiestructuur. Minder prominente pagina’s (zoals je privacy statement) hoeven niet opgenomen te worden in de navigatiestructuur, maar bijvoorbeeld wel onderaan je pagina (in de footer).
Zorg dat je contactpagina altijd rechtsboven in je navigatie staat. Dit is de meest logische plek en moet makkelijk te vinden zijn voor je bezoeker. We adviseren om niet meer dan vijf (hoofd)navigatie items te hanteren. Het moet namelijk wel overzichtelijk blijven.
Wat zet je waar?
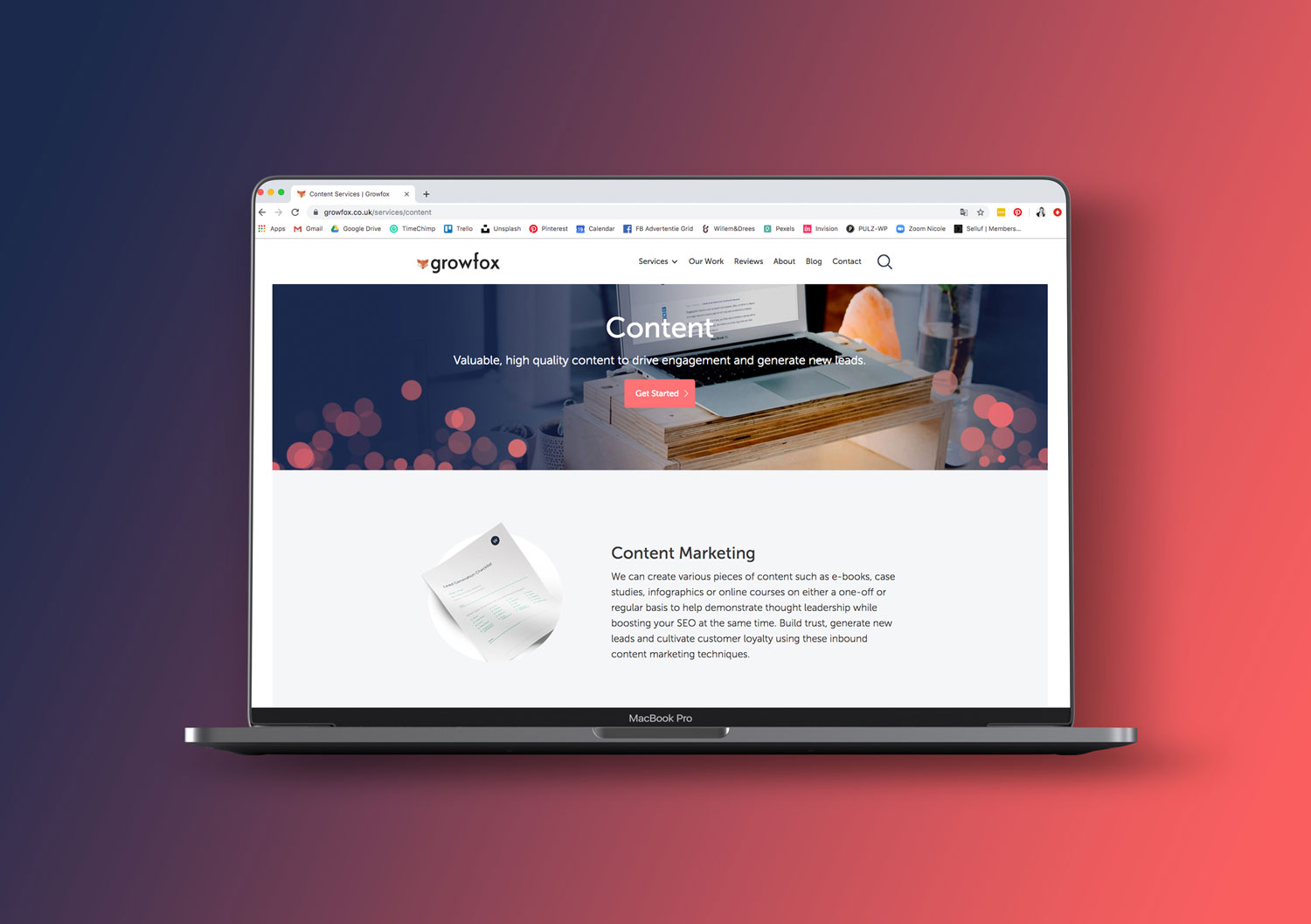
Vervolgens bekijk je wat waar komt te staan. Teken dit voor jezelf uit met blokken (per pagina). Zorg dat de bezoeker meteen geprikkeld wordt bij binnenkomst. Dit is het eerste wat je bezoekers zien en het moment waarop ze beslissen om verder te scrollen of de site meteen te verlaten. De keuze in beeld en boodschap zijn dus heel bepalend op dit punt.
Hieronder bepaal je in welke volgorde je punt 1 t/m 5 wil verwerken. Ga na welke items voor jou en je doelgroep belangrijk zijn en dus bovenaan moeten staan. Dit kan voor iedere ondernemer weer anders zijn. Naar welke informatie is je bezoeker op zoek? Het kan bijvoorbeeld zijn dat ze iets willen aanschaffen, contact willen zoeken, jouw locatie willen vinden, antwoord op hun vragen willen krijgen, de sfeer willen proeven, of erachter willen komen met wie ze te maken hebben.
Vervolgens bedenk je welke vlakken een CTA (call-to-action) bevatten en welke onderdelen een nieuwe pagina (doorklik) nodig hebben. Het thema dat je kiest bij punt 9 kun je aanpassen tot jouw bedachte structuur.
Call-to-action
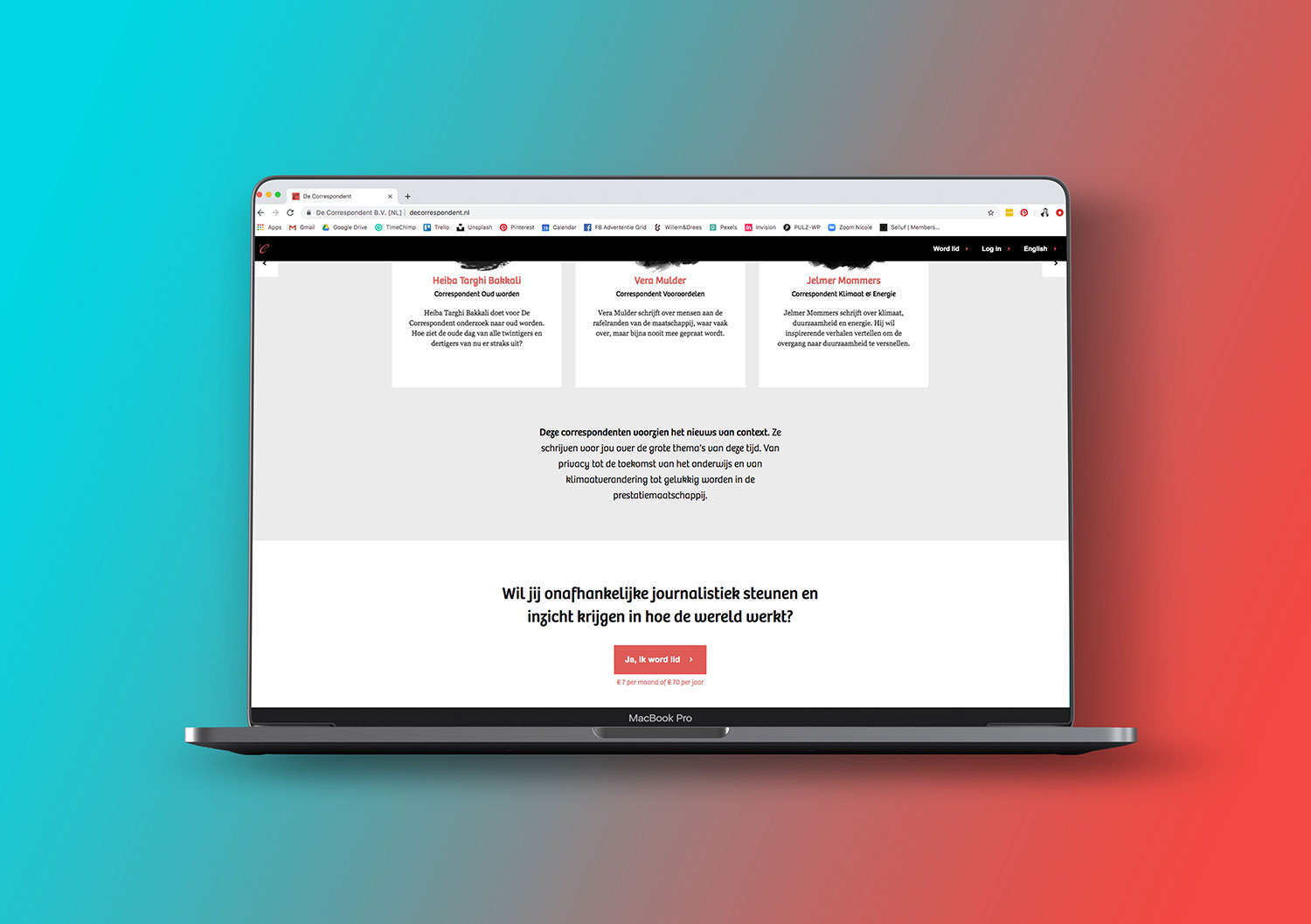
Zorg dat je bezoeker niet tegen een zogenaamd ‘dead end’ aanloopt. De mogelijkheid om verder te klikken of iets achter te laten is belangrijk om de bezoeker te binden. Een contactformulier onderaan je website is natuurlijk vanzelfsprekend, maar zorg ook voor genoeg contact- of interactiemogelijkheden in je teksten en artikelen. Hiermee is de kans groter dat je bezoeker blijft hangen op je website en contact met je opneemt.

Call-to-actions zijn belangrijk om je bezoekers te binden.

