UI & UX: geen laad-icoon meer, minimalisme & authenticiteit
Het woord ‘snelheid’ domineert in 2020. Dit heeft alles te maken met de 5G-revolutie. De revolutie is officieel begonnen en dit gaat overslaan naar hoe wij onze websites en mobiele apps voor gebruikers designen. Daarom ligt dit jaar de UI- en UX-focus op het creëren van een goede gebruikerservaring door snelheid, minimalistisch design en authenticiteit.
Ben je op zoek naar een betaalbaar web design bureau? Wij zijn gespecialiseerd in webdesign, web development en zoekmachine optimalisatie,
Hoe kunnen we nog sneller?
5G is de vijfde generatie cellular network-technologie en neemt langzaam de wereld over. Door iCulture wordt er verwacht dat alle Iphone-releases vanaf 2020 5G zullen ondersteunen. Naar verwachting is 5G 100 keer sneller dan ons huidige 4G-netwerk. 5G biedt betere downloadsnelheden en een kortere latency. De latency is hoe snel het netwerk reageert na een verzoek, zoals bijvoorbeeld het opvragen van een pagina of een afbeelding. Je hebt hierdoor minder last van netwerkvertragingen die de reactie kunnen verpesten. Je ziet na een actie vrijwel direct resultaat.
Doordat de snelheid van data transfer en latency time aanzienlijk zullen verbeteren, wordt de traagheid van een pagina of traagheid van een functionaliteit op een pagina niet meer geaccepteerd door de gebruiker.

Alles draait dus om de belevenis van de gebruiker. Daarom gaan we de loader in 2020 minder zien en over een aantal jaar wordt hij irrelevant. Sommige call-to-actions hebben iets meer tijd nodig om informatie te verwerken, zoals een orderbevestiging of het overmaken van geld. Daarom is het advies om hierbij wel een loader te gebruiken. Maar hoe kunnen wij hierop in spelen?
Hoe kun je bijdragen aan een goede gebruikerservaring?
1. Critical css
Een manier om te zorgen voor meer snelheid is het gebruiken van critical css, waarin een klein stukje css met styling voor elementen die direct in beeld staan, inline in de head wordt gezet (of in een klein css-bestand dat eerst wordt ingeladen). Hierdoor wordt de first meaningful paint waarin er daadwerkelijk content te zien is op de pagina een stuk eerder ingeladen, dan wanneer de browser moet wachten tot alle css of alle javascript volledig is geladen.
2. PWA
Wat in 2020 ook niet meer weg te denken valt, is PWA. Bij Progressive Web Apps gaat het erom dat de gebruiker zo snel en gemakkelijk mogelijk zijn einddoel bereikt. Bij PWA zijn de laadtijden korter, zodat de gebruiker niet hoeft te wachten totdat de pagina geladen is. De gebruiker heeft niet het gevoel dat hij of zij een website gebruikt, maar eerder een native app.
Je kunt met PWA een snelkoppeling op je homescreen toevoegen, push notifications krijgen maar er is ook steeds betere ondersteuning voor het aanspreken van de hardware op je telefoon, denk aan een camera of GPS. Door de cache-first-benadering in plaats van de netwerk-first-benadering los je het ‘langzame netwerk’-probleem grotendeels op, waardoor de gebruikerservaring beter en beter wordt.
3. Uninterrupted UX
Hoe het koopproces nu gaat:
- Je klikt op de pagina die je nodig hebt.
- Om alle foto’s te bekijken, klik je op ‘meer afbeeldingen’.
- Voor beoordelingen klik je op ‘alle beoordelingen’, er opent een pop-up, er opent een andere pagina of je wordt naar beneden genavigeerd.
- Als je eindelijk het product wil kopen, klik je op de winkelwagenbutton.
- Je klikt op het winkelmandje en gaat naar de winkelwagenpagina.
- Ondergaat de checkout.
- Vult alle tekstvakken in.
- Gaat akkoord met de algemene voorwaarden.
- Je kiest een betaalmethode en voert deze uit.
- Je ontvangt per email een factuur en volgt je bestelling.
Hoe het koopproces idealiter is
Door elke stap die je nu moet ondergaan en door het wachten ga je meer en meer twijfelen aan je toekomstige aankoop. De kans dat je afhaakt of afgeleid raakt wordt steeds groter. Je wil een snelle en duidelijke flow hebben. Een doel zonder wachten en zonder afleiding. Neem als voorbeeld Bike Configuration door Den Klenkov. Hij laat een manier zien hoe het configureren van een product en het koopproces vlekkeloos in elkaar overlopen zonder dat je afgeleid raakt. In 2020 gaat het niet alleen om paginasnelheid, maar ook om een duidelijke snelle flow.
Hoe ziet zo’n nieuwe workflow eruit?
Een duidelijke, snelle workflow is goed voor de gebruikerservaring en is een van de belangrijkste elementen van het web en app-design. Kunnen gebruikers hun taken gemakkelijk uitvoeren? Of lopen ze tegen irritante omwegen of lastige stappen aan? In een uninterrupted workflow moet je ervoor zorgen dat de gebruiker de stappen die hij of zij moet ondergaan, kan onthouden.
Verlaag de belasting van het kortetermijngeheugen door alleen de benodigde aantal stappen toe te voegen en de gebruiker zo min mogelijk te storen in hun natuurlijke flow. Naast de benodigde stappen is het ook belangrijk dat de reactietijd van een app of website goed is. De ervaring valt of staat natuurlijk bij de eerdergenoemde reactiesnelheid bij het navigeren door deze stappen.
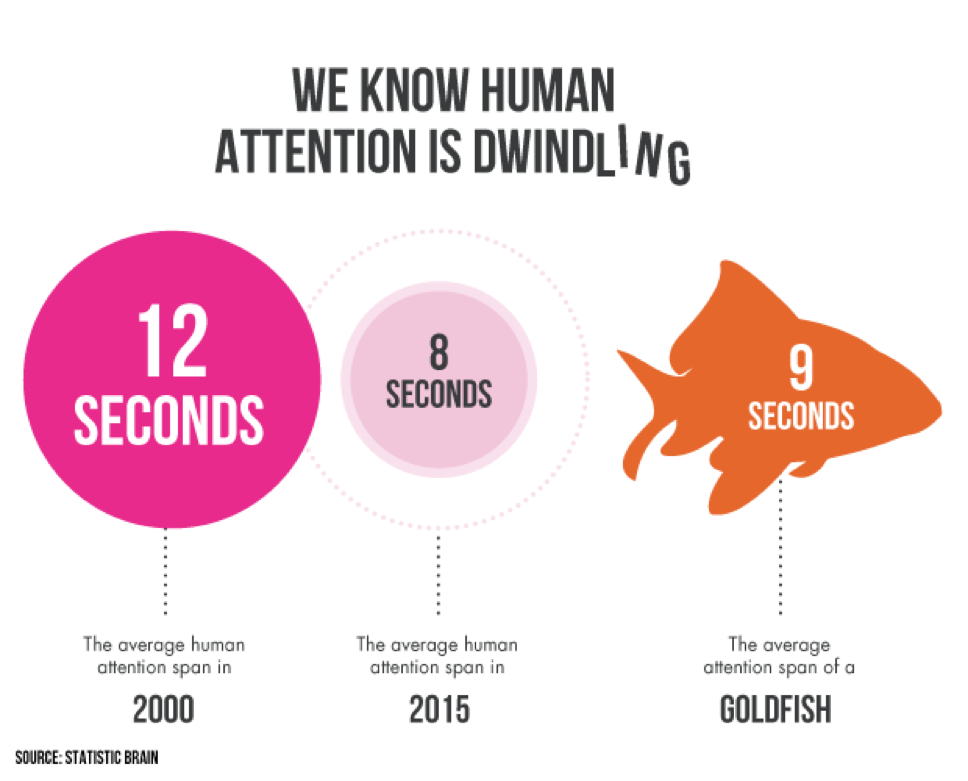
Er wordt zelfs door sommige bronnen gezegd dat we tegenwoordig een kortere aandachtsspanne hebben dan een goudvis. Maar hoe gaan we hier als UX/UI-designers mee om?
Hallo daar, ben je nog aan het lezen? Is er een WhatsApp-bericht tussendoor gekomen? Had je dorst en ben je een kop koffie of thee gaan halen? Of ben je door iets heel anders afgeleid?
Mocht dit niet het geval zijn en lees je nog steeds, geef jezelf dan een schouderklopje. Je bent een van de weinigen. Er wordt zelfs door sommige bronnen gezegd dat we tegenwoordig een slechtere aandachtsspanne hebben dan een goudvis. Maar hoe gaan we hier als UI/UX-designers mee om?

Minimalistisch design is een goede basis voor een betere gebruikerservaring
De hoofdvraag is in dit geval ‘hoe kun je de aandacht van de gebruiker erbij houden?’. Een logisch antwoord zou zijn om een gebruiker niet of minder af te leiden. Geen onlogische flow meer, geen navigatie naar andere pagina’s en geen ongewenste pop-ups. Een zorgvuldig samengesteld design die eenvoudig en clean is zou het fundament van je ontwerp moeten zijn. Deze volgende vier stappen zou je kunnen toepassen.
1. Whitespace zorgt voor een betere beleving van de gebruiker
Vaak hebben wij het gevoel dat stilte, leegte en kleurloosheid slecht is. We vullen de stiltes op om over koetjes en kalfjes te praten, we vullen de kleurloosheid aan met een kleur en we vullen de leegtes op door alles dicht tegen elkaar aan te zetten. Maar weet je dat een stilte, leegte of kleurloosheid juist goed is voor ons? Vooral in web- en app-design.
In websites en apps wordt er vaak gebruikgemaakt van meerdere belangrijke elementen op één pagina die concurreren om aandacht. Als deze elementen te dicht bij elkaar staan, wordt het effect nog groter. Door op de juiste manier gebruik te maken van whitespace krijgen de elementen de juiste hoeveelheid nadruk. Als je dit toepast, zorgt het voor een goede gebruikerservaring en kan de gebruiker het bericht of de actie laten inzinken.

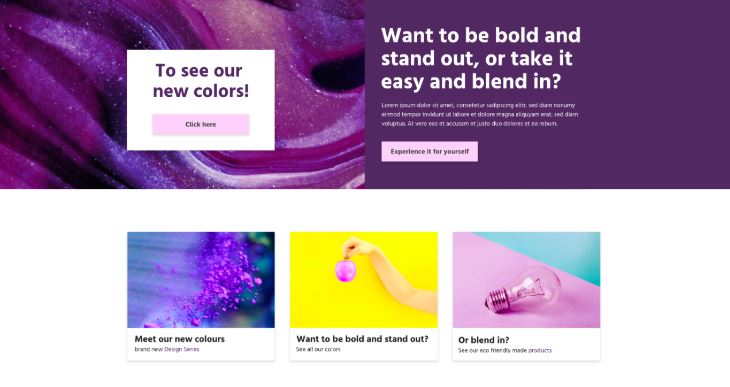
Voorbeeld 1: elementen die concurreren om aandacht.
Doordat twee elementen die beide concurreren om aandacht naast elkaar staan, weet je niet goed wat je moet doen (zie voorbeeld 1). Bij beide elementen wordt er gevraagd om een actie.

