Zoek je een website bouwer? Wij ontwerpen, maken en optimaliseren websites en webshops! Freelance en in opdracht.
Aan het begin van het internettijdperk was gebruiksvriendelijkheid ver te zoeken. Websites waren chaotisch, kleurrijk en er leken geen regels te bestaan. De websitebezoekers van toen hadden namelijk nog geen verwachtingen.

Bron: Dpgraph
De conventies van gebruiksgemak
Sindsdien zijn er veel verwachtingen ontstaan over hoe een website-interface eruit hoort te zien en zou moeten werken. Met als gevolg dat we tegenwoordig veel websites tegenkomen die moeilijk van elkaar te onderscheiden zijn.
Websitebezoekers verwachten onder andere het logo linksboven te kunnen vinden, de menubalk aan de bovenkant en de zoekfunctie rechtsboven. Deze herkenning zorgt ervoor dat gebruikers snel met je interface overweg kunnen. Daarom is het aan te raden om deze conventies gewoon op te volgen. De basis van je website moet helder zijn. Als dit het geval is, kun je met je content helemaal losgaan. Stop je creativiteit bijvoorbeeld in kleurgebruik, typografie, illustraties, animaties of effecten.
Tip 1: speel met kleur
Kleur is een belangrijk aspect van de look and feel van je website. Met kleurvlakken en gradiënts (kleurverloop) kun je je website een stuk aantrekkelijker én gebruiksvriendelijker maken.
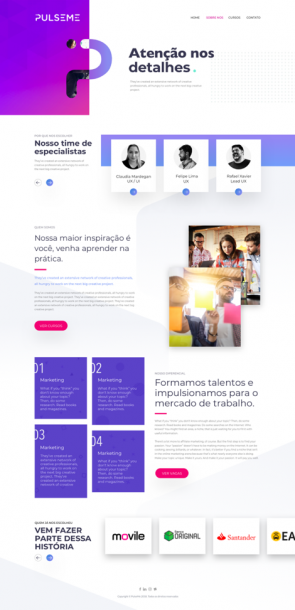
Het onderstaande voorbeeld laat dit goed zien. De opzet is vrij basic, maar het kleurgebruik maakt het ontwerp direct een stuk interessanter en speelser. Ook is hier duidelijk te zien dat kleur een handig middel is om de aandacht naar de juiste elementen te laten gaan, zoals naar call-to-actions.
Bron: Dribbble
Tip 2: creatief met typografie
Als je werkt met een standaard interface, kun je met typografie meer eigenheid toevoegen aan je design. Pas typografie op een creatieve manier toe of probeer je eigen font te creëren. Erg uniek en ook nog eens leuk om te doen!

Bron: Dribbble
Tip 3: fotografie & video
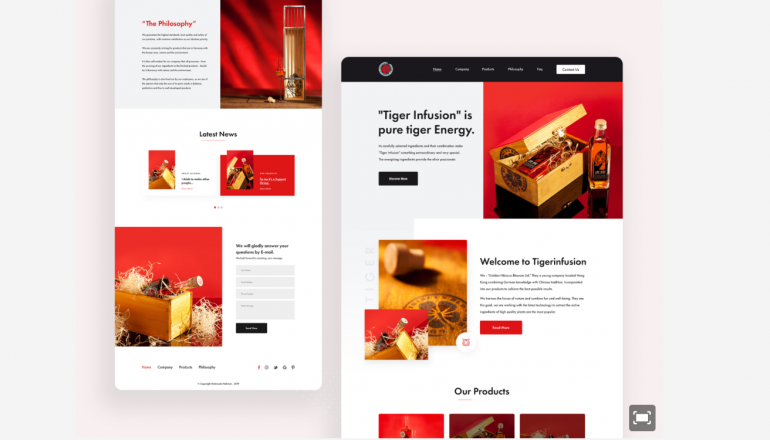
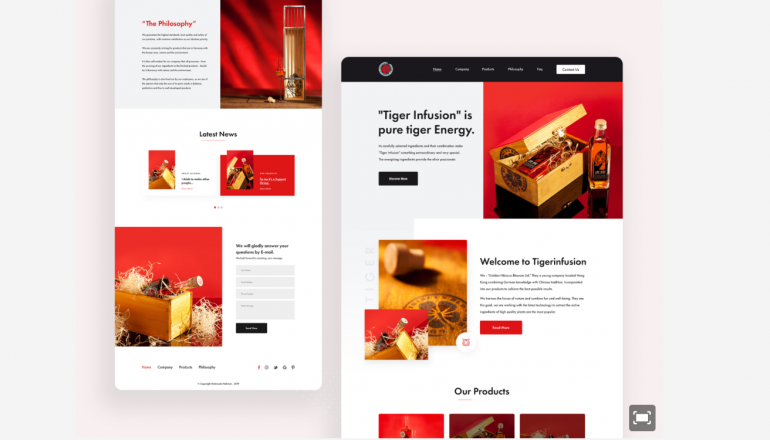
Niets is zo vervelend als stockbeelden in een te gek design. Wil je jouw interface eruit laten springen? Dan moet ook de content anders zijn dan de rest. In het onderstaande voorbeeld kun je zien hoe groot de invloed van fotografie kan zijn op een design. Zelfgemaakte beelden maken je website niet alleen een stuk aantrekkelijker, maar ook geloofwaardiger.


Bron: Dribbble